Recursos para periodistas y comunicadores, actualidad y comentarios.
En esta entrada examinaré herramientas sencillas y gratuitas para diseñar infografías. Con tal propósito, trastearé con ellas y me fijaré, sobre todo, en contestar las siguientes preguntas:
- ¿Es un programa sencillo de usar?
- ¿Hasta qué punto podemos personalizar el diseño? No solo tipografías: ¿es posible modificar el aspecto de figuras prediseñadas: color, tamaño, etc?
- ¿Permite cargar fotografías o ilustraciones propias?
- ¿Permite enlazar a través de texto e imágenes?
- ¿Se puede incrustar vídeo y audio, incluso código html?
- ¿Es posible hacer algún tipo de animación?
La mayoría de herramientas para diseñar infografías ofrecen productos muy similares en cuanto a diseño y manejo de la plataforma. Los detalles marcarán las diferencias. A continuación, estudiaremos Piktochart, Easelly, Infogram, Canva, Genially, Thinglink, Venngage y Visme.
1-Piktocharts, visualización de datos e infografías
La versión gratuita de Piktochart incluye texto, foto, ilustración, vídeo, gráficos y mapas interactivos, ya sea en una plantilla vacía o en predeterminadas.
En cuanto a la tipografía, el formato se personaliza al completo, pero no así el color de los iconos y figuras prediseñadas, por lo menos de todas las que he probado.
Me alegra comprobar que la interactividad no solo funciona en el texto, sino que también en las ilustraciones, iconos y fotografías. Asimismo, se pueden incrustar vídeos desde YouTube de manera sencilla, pero no audios ni código.
Si deseas incorporar algún gráfico, puedes teclear los datos de forma manual en hojas de cálculo en el mismo programa o cargar la información desde excel.
Un punto a tener en cuenta es que el programa permite subir las propias imágenes, iconos o ilustraciones hasta 40 Mb. Si quieres aprender a utilizar Piktochart, te recomiendo que veas este vídeo. Solo son 10 minutos y ahorrarás mucho tiempo.
2-Easelly, infografías para periodistas
Easelly dispone de funciones muy similares a Piktochart en interactividad, diseño y visualización de datos. Tanto en un programa como en el otro recomiendo que sean gráficos con pocos datos, ya que la importación puede contener errores de lectura y deberán enmendarse a mano.
La diferencia radica en las plantillas. Easelly ofrece modelos idóneos para el periodismo (político, deportivo, científico, cultural o internacional). Aunque las plantillas están ordenadas en categorías, no existe la de periodismo. Y debería estar porque hay muchas desperdigadas en temáticas diversas que colmarían de sobras la sección para periodistas.

3-Venngage, infografías y gráficos
Venngage se parece mucho a Piktochart y Easelly. Quizás algo más orientada a los gráficos. La versión gratuita incluye cinco infografías y la carga de imágenes propias.
Las bases de datos se extraen de las hojas de Google o bien se introducen en modo manual, pero no desde excel (aunque siempre las podemos transferir a la aplicación de Alphabet). La mayoría de mapas cuestan dinero y aun así hay pocos.
El diseño de iconos está pensado para poder convertirlos en pequeñas gráficas al disponer de dos colores:

Por lo que se refiere a interactividad, va bien servida. Se pueden enlazar tanto textos como iconos, así como incrustar vídeos y tablas. Venngage ofrece la particularidad de incorporar a la infografía encuestas y campos de registro, y exportar la información obtenida en csv.
La exportación está vedada a la versión gratuita, pero el programa dispone de un código para incluir la infografía en una web o blog, y botones sociales para compartirla.
Si quieres aprender a utilizar Venngage, no le des más vueltas, aquí tienes este videotutorial:
4-Visme, infografías y gráficos
Venngage, Easelly, Piktochart y Visme podrían haber sido inventadas por la misma compañía, ya que la semejanza es incuestionable. Como avanzaba al principio, los detalles marcan la diferencia. Y en Visme se concretan en el código, la música y las animaciones.
Visme permite personalizar el diseño del texto y de los iconos, así como enlazarlos a webs o slides. El enlace se abre en la misma o en una pestaña diferente. También se pueden incrustar vídeos y otros objetos, ya que admite código. Una particularidad –aunque de pago- es que se pueden incluir audios propios. No obstante, hay algunas músicas ambientales para acompañar la infografía que son gratuitas.
Los valores para elaborar gráficas se introducen de manera manual o pegándolos en una tabla. Dispone de unas pocas gráficas gratuitas y predeterminadas fáciles de personalizar.

Otro punto interesante es que Visme incluye seis tipos de animaciones de los componentes de la infografía.
5-Infogram, especializado en gráficos
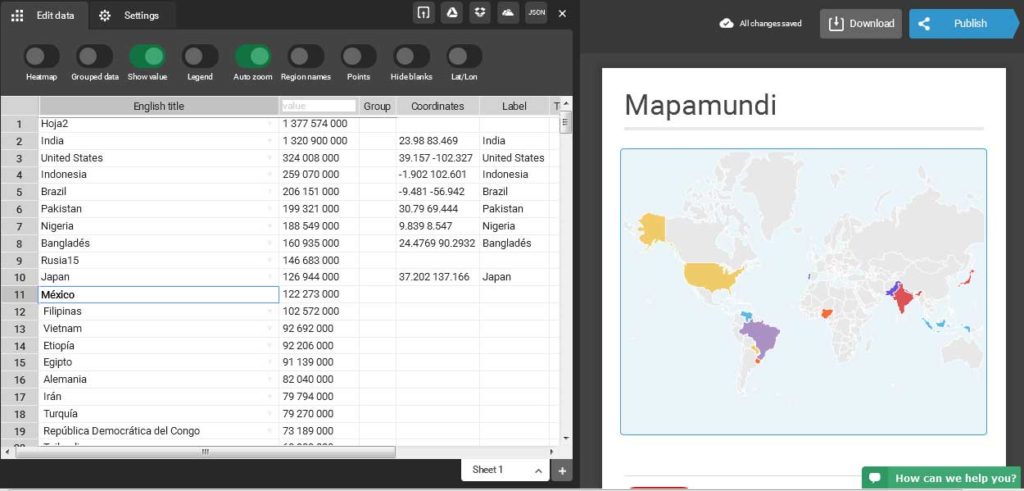
Infogram está especializado en los gráficos y los mapas geolocalizados. Dispone de gran surtido de plantillas y visualizaciones. El punto negativo es que la versión gratuita estrecha las posibilidades. Aún así, se pueden diseñar infografías profesionales.
Los datos pueden cargarse en varios formatos: excel, google, csv… Excepto el mapamundi, el resto de mapas (los de países) son de pago. A la hora de importar datos los nombres de los estados han de coincidir con los que contiene Infogram. La aplicación te facilita la corrección, pero de todos modos este es un contratiempo común a todas las herramientas que conozco.

En la versión gratuita se pueden incrustar vídeos e importar hasta diez imágenes o GIF. La personalización es muy pobre. Por ejemplo, el formato de la tipografía es intocable y resulta imposible crear enlaces en texto u objetos. La infografía final la puedes compartir en redes sociales o incrustar en tu web o blog (hay código para wordpress), pero no descargar al ordenador.
6-Canva, más diseño que infografía
Canva, a diferencia de otros programas de infografía y visualización, se orienta más al diseño de imágenes para blogs y redes sociales, así como para presentaciones, anuncios y revistas. Pero ofrece también plantillas para infografías.
El programa permite cambiar el color de los iconos y subir las propias imágenes, pero impide la visualización de datos y la incrustación de vídeo y código.
8-Genially y Thinglink, imágenes interactivas
Genially y Thinglink convierten imágenes planas en interactivas y, por ende, hacen lo mismo con las infografías.
Tan solo apuntar que Genially, entre otras características, dota a los elementos de interactividad mediante enlaces y ventanas emergentes con texto o html. El código abre las puertas a infinitas posibilidades: vídeo, imágenes, visualizaciones de datos o el timeline de Twitter, por ejemplo. Y, lo que no tiene precio en internet, Genially permite animar los componentes de la infografía con varios movimientos.
De estos dos artilugios ya os hablé en Cinco herramientas para crear imágenes interactivas. No dejéis de visitar el artículo para ver un par de ejemplos y aprender a utilizar Genially y Thinglink en unos pocos minutos.
9-Cronologías o líneas de tiempo
Las cronologías o líneas de tiempo también representan a un tipo de infografías de fácil uso. Ya enumeré en otro artículo –que os recomiendo visitar- herramientas interactivas para hacer cronologías. Y por eso ahora no me detengo más.
Consejos y conclusiones
Insisto, las infografías resultantes de cada una de estas herramientas se parecen, pero los detalles las diferencian. Resumo ahora las singularidades de las siguientes herramientas:
- Piktochart: aloja visualizaciones de datos y mapas geolocalizados en hojas de cálculo (excel, CSV…)
- Easelly: permite incrustar gráficas y dispone de plantillas idóneas para periodistas.
- Venngage: se pueden incrustar encuestas y campos de registro. E iconos a modo de pequeños gráficos.
- Visme: música, código y animación.
- Infogram: especializado en gráficos y mapas.
- Genially: código y animaciones.
Y ya para concluir cinco consejos sobre diseño de alguien que no es diseñador (o sea, cautela, mucha):
- Aprende antes el programa con algún tutorial, duran poco y ahorrarás tiempo.
- Decide con exactitud qué deseas explicar.
- Repasa las plantillas, escoge la más adecuada y alumbra ideas nuevas.
- Traza con lápiz y papel el proyecto, para que te sirva de guía y evites borrar una y mil veces.
- Mejor destacar lo más importante que ser exhaustivo.
En próximas entregas hablaré de esquemas y mapas mentales y de herramientas para montar gráficos y mapas geolocalizados. Por si queréis echar un vistazo, ya he publicado algunas visualizaciones con Google Fusion Tables (accidentes de tráfico por barrios en Barcelona) y con Tableu Public (una sobre la pena de muerte en el mundo, otra sobre la libertad de prensa y la participación electoral y una tercera sobre las elecciones en España).
